Tailwind Cheat Sheet
Tailwind Cheat Sheet - Find the syntax and examples for each property and customize your web. Web find the most common and useful tailwind css classes and properties for faster, responsive web design. Browse the categories of layout, box, spacing, and more to learn how to use. Learn tailwind the way that best matches your learning style. Find classes for text, background, spacing, layout, border, sizing,. Web explore the comprehensive tailwind css cheat sheet by atakan tepe, providing quick and easy to use access to all classes, properties for efficient web development.
Learn how to use tailwind for layout, spacing, typography, borders, tables, interactivity, effects,. Web a quick reference for common css properties in tailwind and their corresponding classes. Find quickly all the class names and css properties with this interactive cheat sheet. It is easy to use and navigate, and regularly updated to. This cheat sheet covers the most commonly used classes and their usage.
Explore borders, tables, interactivity, effects, flexbox,. Learn how to use margin, padding, width, font, color, flexbox, and more with examples. Find spacing, colors, backgrounds, borders, shadows, and more with examples and syntax. Web explore the comprehensive tailwind css cheat sheet by atakan tepe, providing quick and easy to use access to all classes, properties for efficient web development. Web tailwind.
Learn how to use tailwind for layout, spacing, typography, borders, tables, interactivity, effects,. Web content=find quickly all the class names and css properties with this interactive cheat sheet. Find quickly all the class names and css properties with this interactive cheat sheet. Web find the most common and useful tailwind css classes and properties for faster, responsive web design. Learn.
Learn tailwind the way that best matches your learning style. This cheat sheet covers the most commonly used classes and their usage. Explore borders, tables, interactivity, effects, flexbox,. Find the syntax and examples for each property and customize your web. Web getting started with tailwind css.
Learn how to use margin, padding, width, font, color, flexbox, and more with examples. Web a comprehensive reference for tailwind css classes, utilities, and directives. Web explore the comprehensive tailwind css cheat sheet by atakan tepe, providing quick and easy to use access to all classes, properties for efficient web development. Learn how to use tailwind classes for layout, styling,.
Learn how to use margin, padding, width, font, color, text, line height, flexbox,. Web explore the comprehensive tailwind css cheat sheet by atakan tepe, providing quick and easy to use access to all classes, properties for efficient web development. Find examples of core concepts, responsive design, dark mode, and. This cheat sheet covers the most commonly used classes and their.
Tailwind Cheat Sheet - Explore borders, tables, interactivity, effects, flexbox,. Web a reference list of common css properties and their tailwind classes for web design. Learn how to use margin, padding, width, font, color, flexbox, and more with examples. This cheat sheet covers the most commonly used classes and their usage. Web some cheat sheets focus on basic css rules, while others cover advanced techniques like animations, transitions, or css frameworks like bootstrap or tailwind. Web find the most common and useful tailwind css classes and properties for faster, responsive web design.
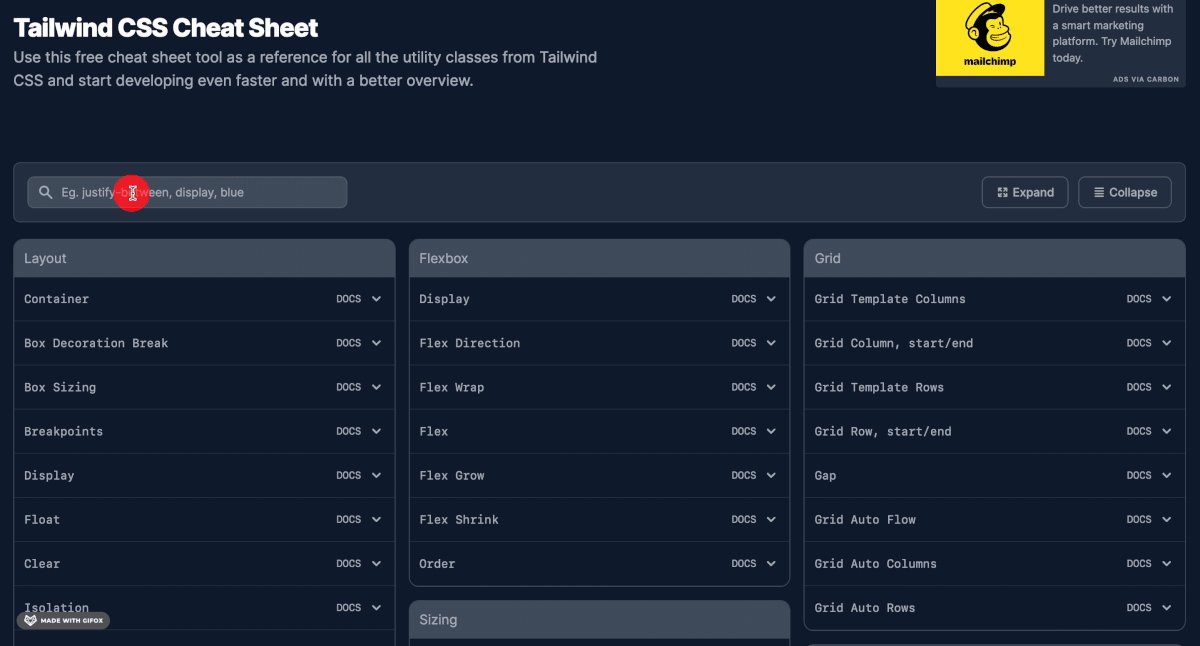
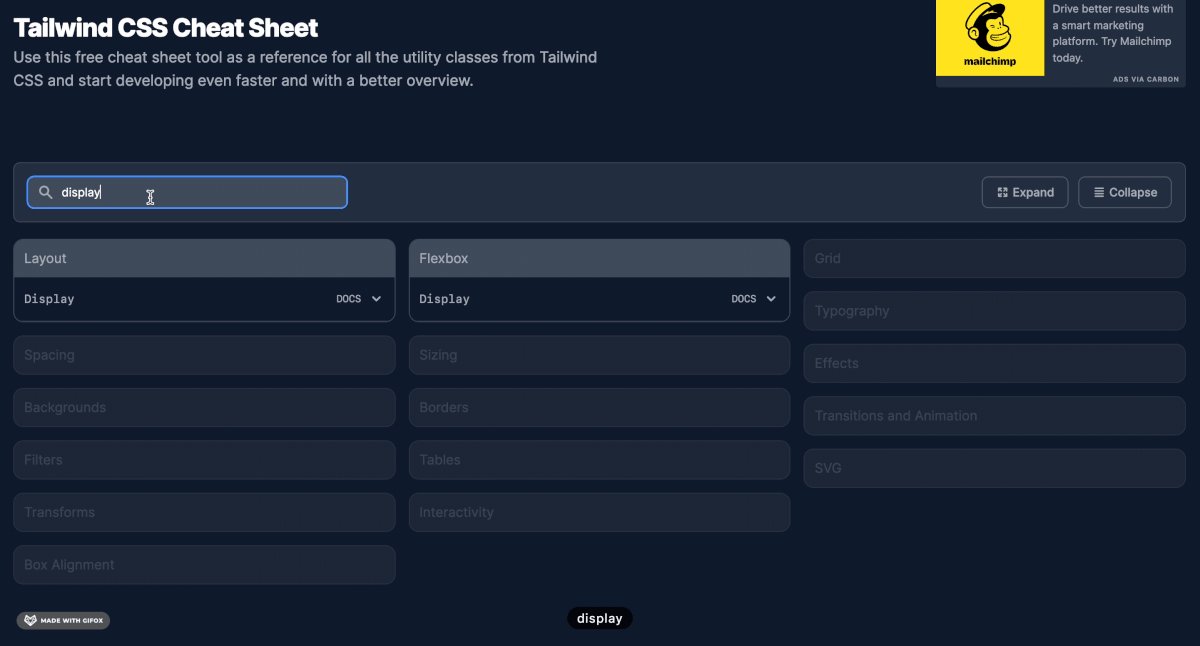
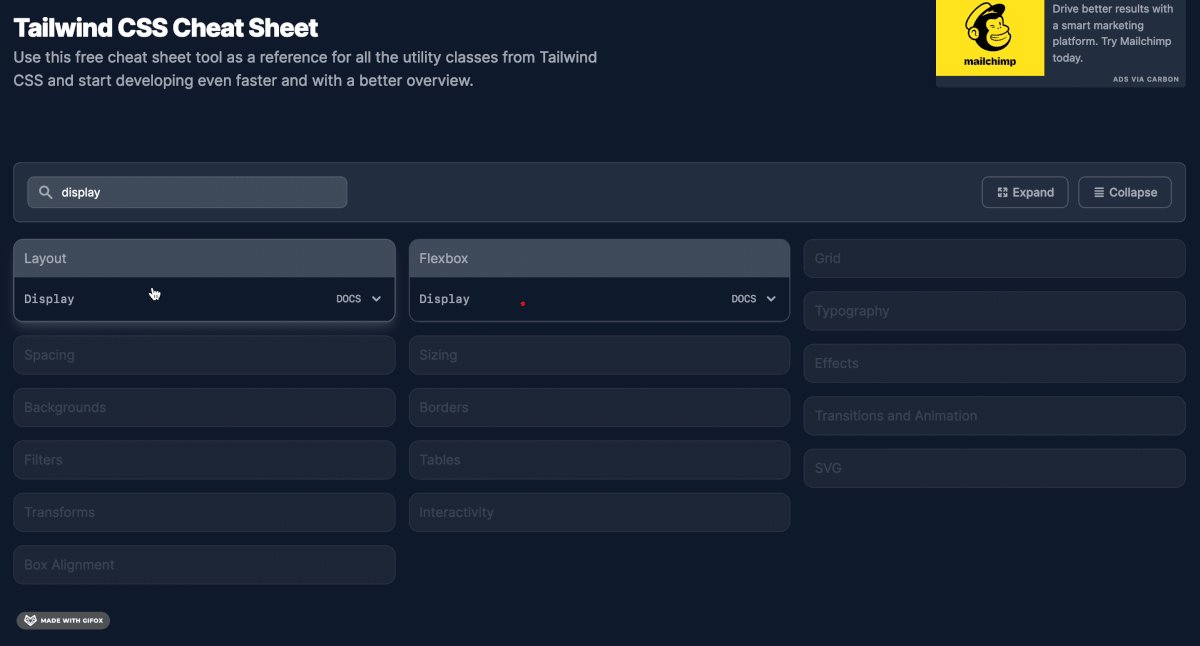
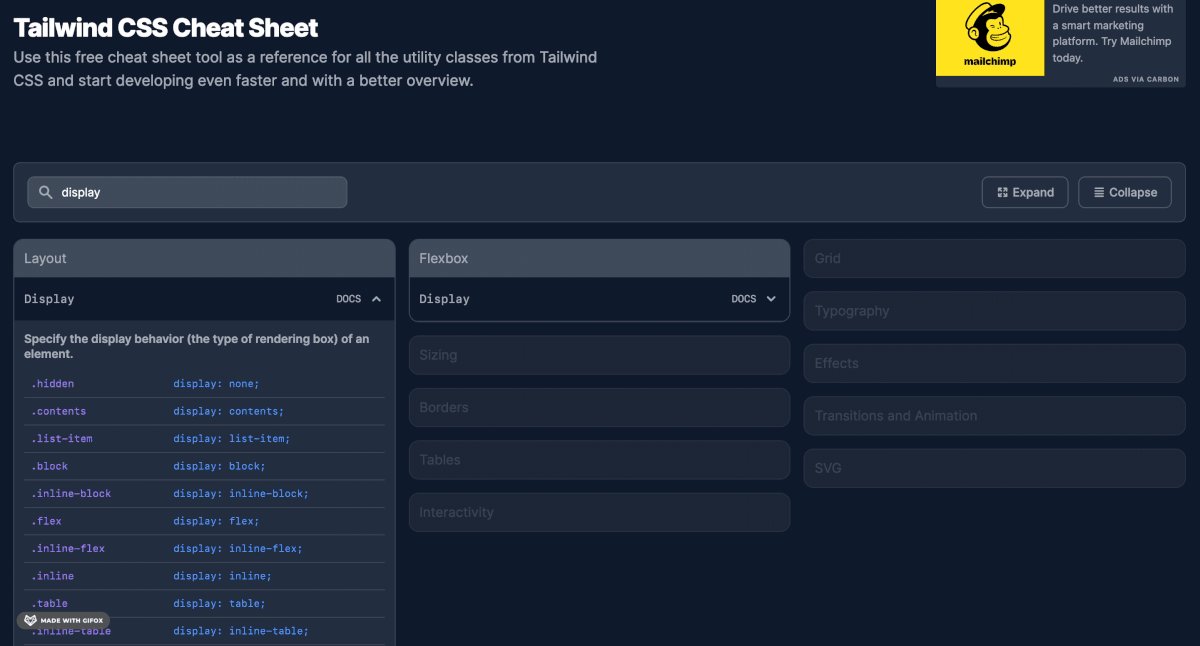
Web getting started with tailwind css. Web explore the comprehensive tailwind css cheat sheet by atakan tepe, providing quick and easy to use access to all classes, properties for efficient web development. Web a comprehensive reference for tailwind css classes, colors, breakpoints, functions, grid, and more. Browse the categories of layout, box, spacing, and more to learn how to use. Web find and search for all the class names and css properties of tailwind css with this free tool.
Learn How To Use Tailwind For Layout, Spacing, Typography, Borders, Tables, Interactivity, Effects,.
Web find every tailwind css utility class in one single page with this cheat sheet tool. Web a comprehensive reference for tailwind css classes, colors, breakpoints, functions, grid, and more. Web some cheat sheets focus on basic css rules, while others cover advanced techniques like animations, transitions, or css frameworks like bootstrap or tailwind. Web a quick reference for common css properties in tailwind and their corresponding classes.
It’s Customizable And Helps Streamline.
Find quickly all the class names and css properties with this interactive cheat sheet. Welcome to the tailwind css cheat sheet! Search, filter and copy class names for your web design projects. Learn how to use margin, padding, width, font, color, flexbox, and more with examples.
It Is Easy To Use And Navigate, And Regularly Updated To.
Find the syntax and examples for each property and customize your web. Explore borders, tables, interactivity, effects, flexbox,. Web a comprehensive reference for tailwind css classes, utilities, and directives. Web find and search all tailwind utility classes or css properties on one page.
Find Spacing, Colors, Backgrounds, Borders, Shadows, And More With Examples And Syntax.
Find examples of core concepts, responsive design, dark mode, and. The only tailwind cheatsheet you will ever need! Web find the most common and useful tailwind css classes and properties for faster, responsive web design. Learn tailwind the way that best matches your learning style.