Gravity Forms Elementor
Gravity Forms Elementor - This is a great way to. Gravity forms provides so much form building power, and combing. Web customize and display beautiful gravity forms on your website using the gravity forms styler widget for elementor. Web i’ve isolated elementor pro as having a conflict that causes styling errors on any gravity form that is embedded in a page via a shortcode or via the elementor. Web in this video, we go over how to add a gravity form to an elementor page, quickly and easily! Web gravity forms is a powerful wordpress plugin that allows users to create custom forms on their websites.
Web gravity forms is one of the most popular contact form plugins in the marketplace. Typically, a static site can’t use gravity forms because it requires interaction with a database. Thanks to ea gravity forms, you can easily add your own styling to the form and personalize it. Web learn how to use gravity forms and elementor together to create custom forms and embed them into your site. Web static support for gravity forms.
Web design an impressive gravity forms with few clicks. This is a great way to. Web i’ve isolated elementor pro as having a conflict that causes styling errors on any gravity form that is embedded in a page via a shortcode or via the elementor. Web customize and display beautiful gravity forms on your website using the gravity forms styler.
Web adding a gravity form to elementor is a simple process. It is a popular choice among developers and. Web in this video, we go over how to add a gravity form to an elementor page, quickly and easily! Web learn how to use gravity forms within elementor & make your wordpress website more interactive. The gravity forms styler gives.
Then, select ‘add new media file’ to upload the image you’d like to use with your form. Web design an impressive gravity forms with few clicks. Web customize and display beautiful gravity forms on your website using the gravity forms styler widget for elementor. Web the gravity forms elementor popup allows you to display a gravity form as a popup.
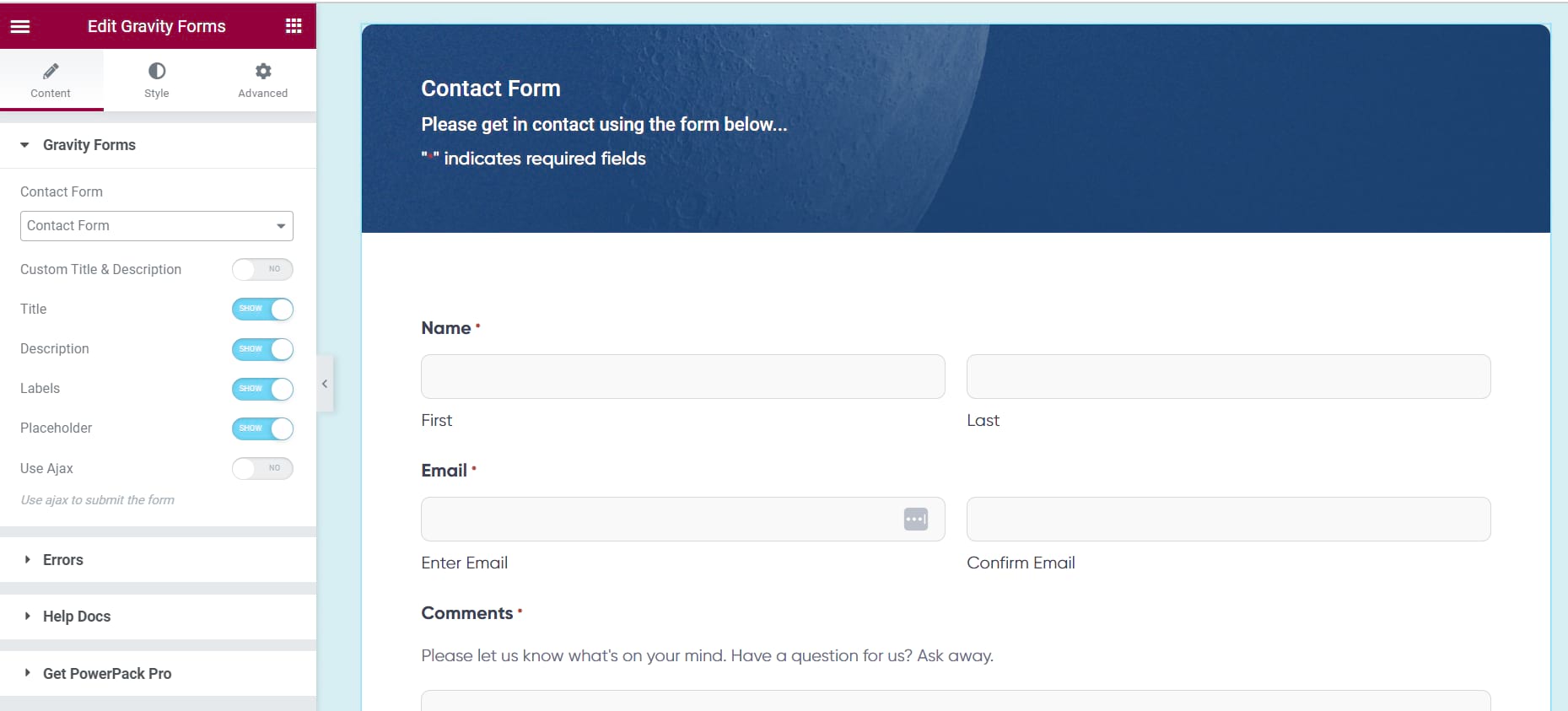
Web styling gravity forms in elementor. Typically, a static site can’t use gravity forms because it requires interaction with a database. Web gravity forms is a powerful wordpress plugin that allows users to create custom forms on their websites. First, create a new page or post in wordpress and add the elementor page builder plugin. You need to either use.
Web up to 20% cash back to get started, open your wordpress dashboard and select ‘media’. Learn how to use gravity forms with elementor. Web gravity forms is one of the most popular contact form plugins in the marketplace. This is a great way to. The gravity forms styler gives you many options to style all the fields on the.
Gravity Forms Elementor - You can customize the input fields,. Typically, a static site can’t use gravity forms because it requires interaction with a database. Web static support for gravity forms. Web easily style and customize gravity forms with elementor page builder plugin and gravity forms elementor widget from powerpack addon. You need to either use a shortcode widget and embed the form via shortcode, or use a plugin that embeds. Web to add a gravity form to an elementor page you will want to edit your page with elementor and click the below circled icon:
Typically, a static site can’t use gravity forms because it requires interaction with a database. Web adding a gravity form to elementor is a simple process. Web gravity forms is a powerful wordpress plugin that allows users to create custom forms on their websites. Web learn how to use gravity forms and elementor together to create custom forms and embed them into your site. Web up to 20% cash back to get started, open your wordpress dashboard and select ‘media’.
Web Styling Gravity Forms In Elementor.
Web gravity forms is one of the most popular contact form plugins in the marketplace. Web the gravity forms elementor popup allows you to display a gravity form as a popup on any page or post that is built with elementor. Web learn how to use gravity forms within elementor & make your wordpress website more interactive. This is a great way to.
First, Create A New Page Or Post In Wordpress And Add The Elementor Page Builder Plugin.
Web gravity forms is a powerful wordpress plugin that allows users to create custom forms on their websites. Web customize and display beautiful gravity forms on your website using the gravity forms styler widget for elementor. Web static support for gravity forms. Then, select ‘add new media file’ to upload the image you’d like to use with your form.
Web Adding A Gravity Form To Elementor Is A Simple Process.
Web 7.8k views 2 years ago #elementorpro #elementor #gravityforms. Learn how to use gravity forms with elementor. You need to either use a shortcode widget and embed the form via shortcode, or use a plugin that embeds. Web up to 20% cash back to get started, open your wordpress dashboard and select ‘media’.
From There, You Can Find Gravity Forms In The.
Web in this video, we go over how to add a gravity form to an elementor page, quickly and easily! Web i’ve isolated elementor pro as having a conflict that causes styling errors on any gravity form that is embedded in a page via a shortcode or via the elementor. Web learn how to use gravity forms and elementor together to create custom forms and embed them into your site. Web gravity forms does not do anything specific that would allow or prevent a form to be embedded in a modal.